سايت و انجمن ما با هدف رفع نياز وبمستران و پشتيباني از آن ايجاد شده است و همواره تلاش نموده است تا مانند الماسي در ميان وب هاي پشتيباني از وبمستران بدرخشد و اميد ميرود روزي يکي از درخشنده ترين ها در اين زمينه باشد
|
آموزش ساخت بنر متحرک حرفه ای !! تعداد بازدید: 225
|
|||
administrator

        |
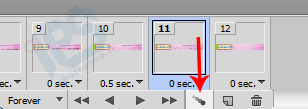
آموزش ساخت بنر متحرک حرفه ای !!
مرحله ی اولبرای شروع کار یک سند جدید با ابعاد زیر ایجاد کنید.. |
||
| پنجشنبه 14 فروردین 1393 - 13:53 |
|
||
 تشکر شده:
تشکر شده:
|
4 کاربر از administrator به خاطر اين مطلب مفيد تشکر کرده اند:
|
yasin

|
پاسخ 1 : آموزش ساخت بنر متحرک حرفه ای !! سلام خیلی گنگ بود ...میشه واضح ترش کنین از مرحله ی 6 به بعد ؟ |
||
| پنجشنبه 14 فروردین 1393 - 18:51 |
|
 تشکر شده: تشکر شده:
|
3 کاربر از yasin به خاطر اين مطلب مفيد تشکر کرده اند: |
administrator

        |
پاسخ 2 : آموزش ساخت بنر متحرک حرفه ای !! نهایت سعیمو می کنم ! |
||
| پنجشنبه 14 فروردین 1393 - 18:52 |
|
 تشکر شده: تشکر شده:
|
1 کاربر از administrator به خاطر اين مطلب مفيد تشکر کرده اند: |
yasin

|
پاسخ 3 : آموزش ساخت بنر متحرک حرفه ای !! ممنون داداش |
||
| پنجشنبه 14 فروردین 1393 - 18:57 |
|
 تشکر شده: تشکر شده:
|
2 کاربر از yasin به خاطر اين مطلب مفيد تشکر کرده اند: |
yasin

|
پاسخ 4 : آموزش ساخت بنر متحرک حرفه ای !! داداش ممنون دیگه یه وقت زحمت نشه .... یکی از کاربرای سایتمون تونست بسازه بهم یاد داد ... مرسی داری |
||
| پنجشنبه 14 فروردین 1393 - 19:07 |
|
mahdy619

|
پاسخ 5 : آموزش ساخت بنر متحرک حرفه ای !! اقا ممنون من هیچی نفهمیدم داداش اون قسمت فرم میخوای اضافه کنی یا اون گزینه پایین یجاد بشه کدوم گزینس من هرچی گشتم پیدا نکردم |
||
| پنجشنبه 14 فروردین 1393 - 23:23 |
|
administrator

        |
پاسخ 6 : کجا رو میگین ؟ |
||
| پنجشنبه 14 فروردین 1393 - 23:32 |
|
mahdy619

|
پاسخ 7 : آموزش ساخت بنر متحرک حرفه ای !!
این قسمت فتوشاپ من نداره چجوری اضافه کنم؟ |
||
| پنجشنبه 14 فروردین 1393 - 23:39 |
|
administrator

        |
پاسخ 8 : آموزش ساخت بنر متحرک حرفه ای !! اون امکان قابل نصب نیست ! فتوشاپ Cs6 این امکان رو دارا هست. |
||
| پنجشنبه 14 فروردین 1393 - 23:44 |
|
mahdy619

|
پاسخ 9 : آموزش ساخت بنر متحرک حرفه ای !! ممنون cs6 فردا اوکیش میکنم مشکل من فقط همینه بقیه رو هم بلدم حرفه ای ممنون از پاسخگویی داداش یاهو میای کارت دارم 
|
||
| پنجشنبه 14 فروردین 1393 - 23:46 |
|
 تشکر شده: تشکر شده:
|
1 کاربر از mahdy619 به خاطر اين مطلب مفيد تشکر کرده اند: |
scorpion00

        |
پاسخ 10 : آموزش ساخت بنر متحرک حرفه ای !! سلام ممنون از پست هاتون من یه درخواست و خواهش دارم برای این چت رومم میخوام یه بنر بسازید اگه وقتشو داشتید برام طراحی کنید ممنون میشم gomrokchat.ir آی دی یاهو :pouryanoei آخرین ورود من تو این سایت سال 1393 بودهه
الان 2/2/1398 هستیم ساعت 12:30 دقیقه به یاد آرزو هایم سکوتی میکنم بالاتر از فریاد 
آی دی اینستا گرامم POURYA.NOEI هکر عقرب00 عاغاعقرب00 یادش بخیر سال 89 |
||
| جمعه 15 فروردین 1393 - 15:07 |
|
 تشکر شده: تشکر شده:
|
1 کاربر از scorpion00 به خاطر اين مطلب مفيد تشکر کرده اند: |
تمامی حقوق این قالب مربوط به همین انجمن میباشد|طراح قالب : ابزار فارسی -پشتیبانی : رزبلاگ